Axure有哪些字体图标或图标库可以使用? 如何使用?
内容纲要
FontAwesome
- 绝大多数时候你无法找到想要的图标,trl+F也没用,他的图标命名都很奇特。
- font-awesome一共只有 249 个图标,就像16G的内存,根本不够用。
相关资源:
- http://www.fontawesome.com.cn/faicons/
- https://fontawesome.dashgame.com/
- https://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css
- http://fontawesome.io/3.2.1/cheatsheet/
- https://fontawesome.com/
ionicons
google icons
地址就不去找了,应该是用不了的。
阿里巴巴矢量图标库
资源地址
简介
图标很多,与上述字体图标比较,根本不在一个数量级,基本任意关键词都能搜到。
搜到后,提供svg、png、ai三种格式下载,我也一直是这样乖乖下载用的。这也是为什么我一直没有抛弃awesome的原因。因为iconfont图标再多,也是图片啊,哪有写起来带感啊!
iconfont能制作字体图标
但是,就在今天,我发现了一个iconfont的隐藏功能,iconfont居然也能制作字体图标!
以下内容摘自官网:
font-class引用:
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。不过因为本质上还是使用的字体,所以多色图标还是不支持的。
iconfont制作字体图标的步骤和方法
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_1473319176_4914331.css第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfontyyy icon-xxx"></i>
iconfont制作字体图标的尝试
-
先逛iconfont超市,看中了放进购物车:

-
挑的差不多了,到购物车“添加到项目”,没有项目就新建一个

-
把上面
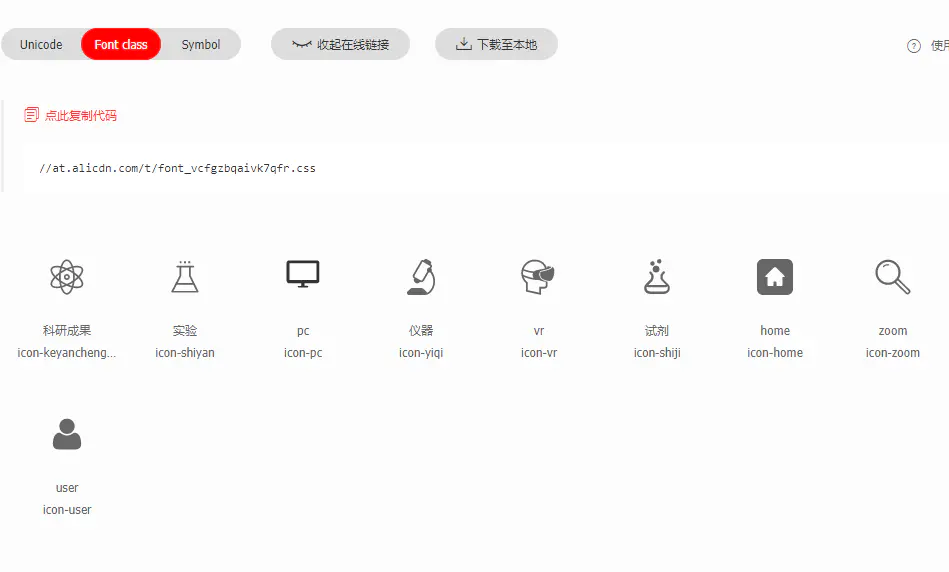
//at.alicdn.com/t/font_vcfgzbqaivk7qfr.css这样一段代码 在你的页面中引入:<link rel="stylesheet" href="//at.alicdn.com/t/font_vcfgzbqaivk7qfr.css">
如果在Axure中使用,参考https://www.atdevin.com/5133.html 这批文章,设置axure的@font-face,即可使用。
- voila!在页面中任何地方,像使用fomt-awesome那样欢快的使用iconfont吧!
示例:使用上面那个user图标:
<i class="iconfont icon-user"></i>
总结
- iconfont完全可以替代所有字体图标库,重要的还是国产的,网速没问题
- 这样的打包体积更小,更定制,以往,哪怕只用一个图标 ,也要下载整个图标库,太不环保了!
- 图标库庞大到感动,妈妈再也不用担心我找不到图标了
- 还有彩色图标可以用哦
本文大部分内容来源于:https://www.jianshu.com/p/5d4a39cdf96d