Axure的web字体设置(@font-face,或连接到”.CSS”文件)
内容纲要
当原型使用一些特殊字体时,在没有安装该字体的设备上将无法正常显示。Web字体可以较好地解决这个问题。Web字体的使用包含两种方式。
方式一、链接“.CSS”文件
- 优点:设置简单。
- 缺点:需要网络以及在线CSS文件支持。
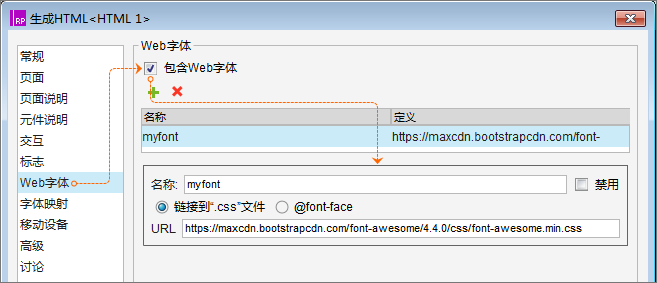
以FontAwesome字体为例。在Web字体设置中,点击【 】添加新的配置,勾选【链接到“.CSS”文件】选项,将该字体官方网站提供的“.CSS”文件地址填入超链接中即可。这样只要浏览原型时有网络支持,即可正常显示字体。

图中为Fontawesome4.4.0字体的配置方法。该字体CSS文件的官方链接地址为: https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css
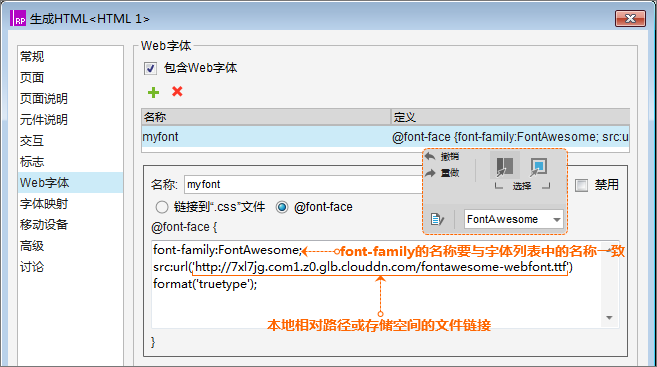
方式二、@font-face(图6-11)
- 优点:支持本地字体与在线字体
- 缺点:设置略有复杂
仍以FontAwesome字体为例。新建Web字体配置后,选择【@font-face选项】并填写代码。
在线字体代码如下:
font-family:FontAwesome;
src:url(‘http://7xl7jg.com1.z0.glb.clouddn.com/fontawesome-webfont.ttf’) format(‘truetype’);本地字体代码如下:
font-family:FontAwesome;
src:url(‘fontawesome-webfont.ttf ‘) format(‘truetype’);注意:使用本地字体需要将字体文件(.ttf)拷贝到生成的HTML文件夹中。

通过以上方式处理后,未安装该字体的设备中查看原型时即可正常显示字体。
注意:在Axure RP 8的元件库中,提供了FontAwesome图标元件库,该元件库可以直接使用,无需进行上述设置。但是,官方提供的FontAwesome图标元件库与上述元件库有很大区别,官方元件库中的图标并不是文字,而是形状。在之后的案例中,我们需要将一些图标字体放入文本编辑界面进行编辑 ,这是官方元件无法做到的。