如何使用Axure实用网页“返回顶部按钮”的交互效果
写在开头:
在设计网页原型时的你可能会遇到如下问题:
-
如何制作返回顶部的TOP键
-
怎么让它在往下滚动浏览时出现
-
而又如何在返回顶部后消失
原型展示:https://r7jdv2.axshare.com
开始原型设计
1、画出页面展示图
首先,需要打开Axure软件,并在画板上画出整个页面的展示图,即网页的整体画面。
2、创建交互元件(分为3个)
(1)动态面板1 —— 锚点
首先需要创建一个没有任何内容的动态面板,这个动态面板不需要添加任何用例,它的作用只是锚点,因为后面的用例设置需要用到锚点进行定位。
只需要设置上述动态面板的位置为(X=随意,Y=0),并把它命名为锚点。
(2)TOP按钮
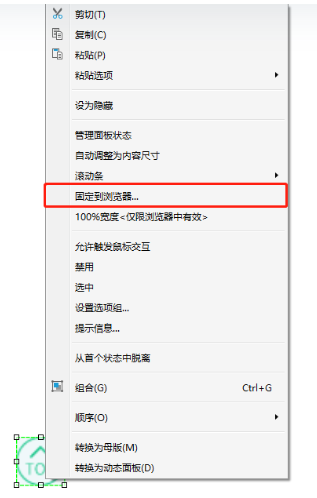
① 要创建TOP键按钮,先要导入按钮标志图片,并右键点击图片选择转换,把它转换为动态面板(因为只有在处于动态面板情况下,才能设置固定到浏览器的交互动作),并命名为TOP。

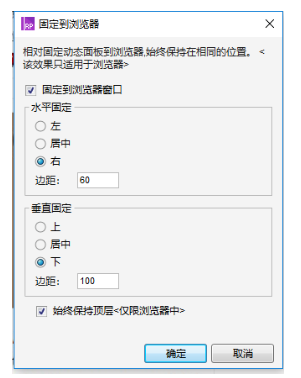
② 设置固定到浏览器的数值,具体可以根据自身需要进行选择。

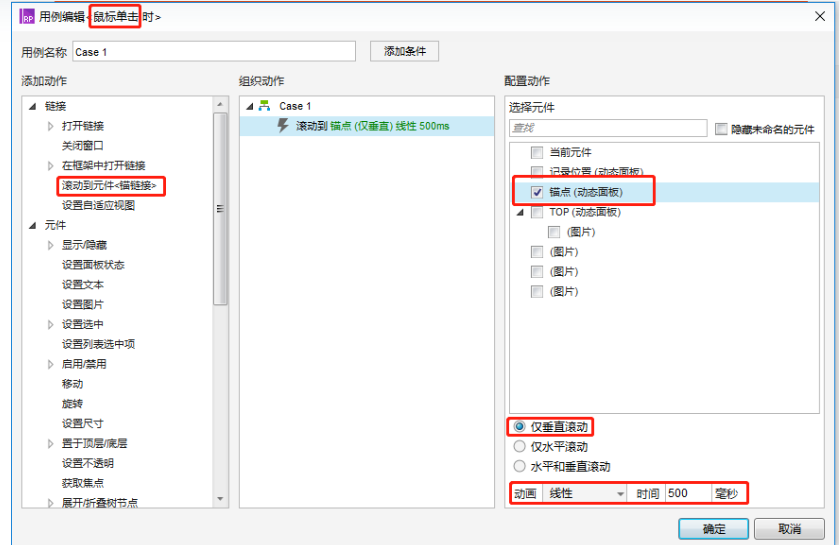
③ 然后设置top按钮的“鼠标点击时”的用例为:滚动到元件对象为锚点,仅垂直滚动,动画为线性500ms

(3)动态面板2 —— 记录位置
① 跟第一个元件一样,首先需要创建一个没有任何内容的动态面板,位置和锚点动态面板一样,并命名为记录位置。
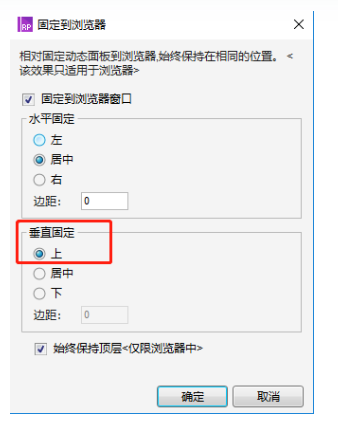
② 设置该动态面板固定到浏览器,必须垂直固定为上。

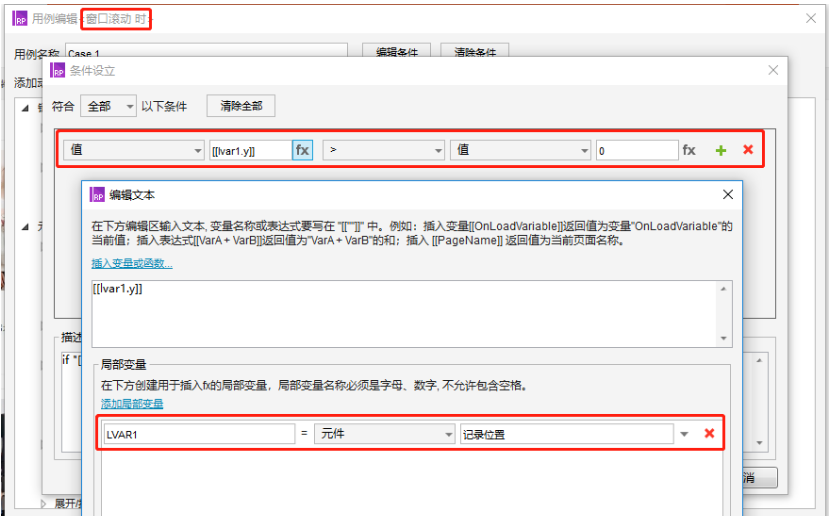
③ 点击画板的空白处,设置页面“窗口滚动时”的用例
case 1
条件为:值 [[lvar1.y]] > 值 0 ,其中Fx为元件 记录位置
执行动作:显示TOP动态面板

case 2
条件为 Else If True (直接双击窗口滚动,则会直接创建case 2 。意义为:如果case 1 没实现则执行case 2)
执行动作:隐藏TOP动态面板

最后一步就是隐藏TOP按钮,就可以点击F5进行页面预览了。
主要原理:动态面板固定到浏览器并不是传统意义上就保持不动了,而是它的移动与你鼠标或者滚轮移动相反,而实现保持一致的视觉。但是实际上它是进行移动的,所以用到了获取动态面板的目标位置从而记录位置并进行判断。


