Axure导航栏小技巧:动态面板100%宽度和pin to windows

动态面板特有的设置项目:
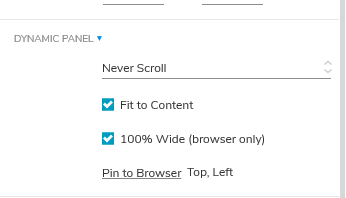
Fit to Content:动态面板的长宽大小自动适应面板中内容的长宽大小。
100% Wide(browser only):浏览器中,动态面板宽度自动拉升/压缩到浏览器窗口宽度的100%,注意,这个设置对于动态面板本身有效,但动态面板里面的内容并不会跟随拉升/压缩到窗口的100%
Pin to Browser:动态面板贴在浏览器窗口绝对位置,不随页面内容的滚动而滚动(相当于CSS position绝对定位)
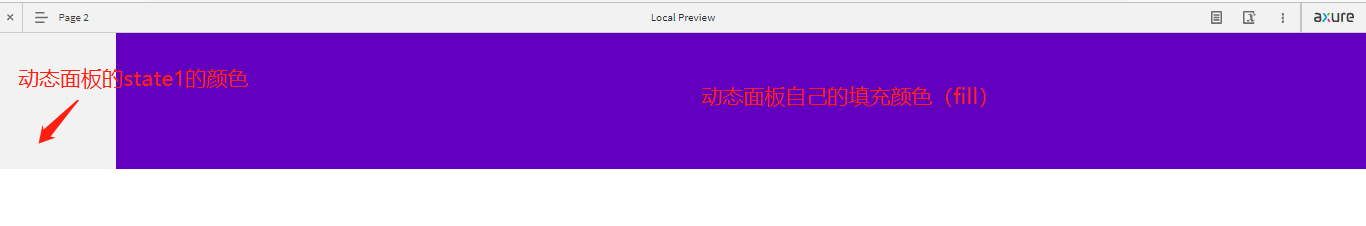
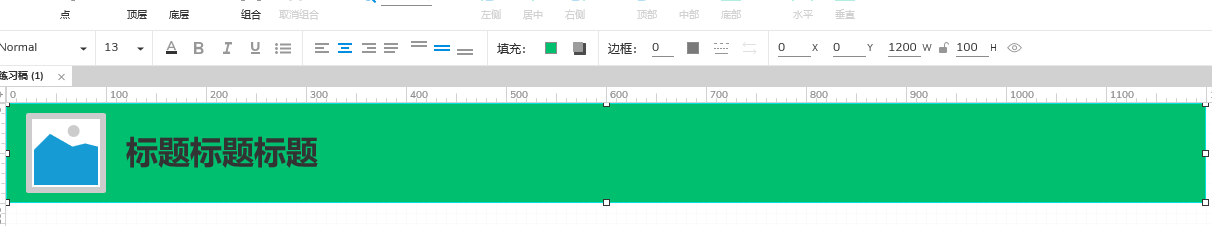
此外,可以设置动态面板的fill(填充颜色),作用想过可以理解为底色,因此,动态面板内容的色卡会覆盖动态面板本身的颜色,如下:

以下转载一遍实战文章
——————————————————–
很高兴在Axure案例教程中,与大家一起学习成长,从本次课程开始,我们来学习一下动态面板的应用。
这一节,我们首先来讲解一下,顶部导航栏怎样才能自适应窗口宽度,也就是实现100%宽度。为了节省教学时间,这里提前把导航栏的基本要素设计出来了,下面开始讲解。

第一步:设置导航背景为动态面板
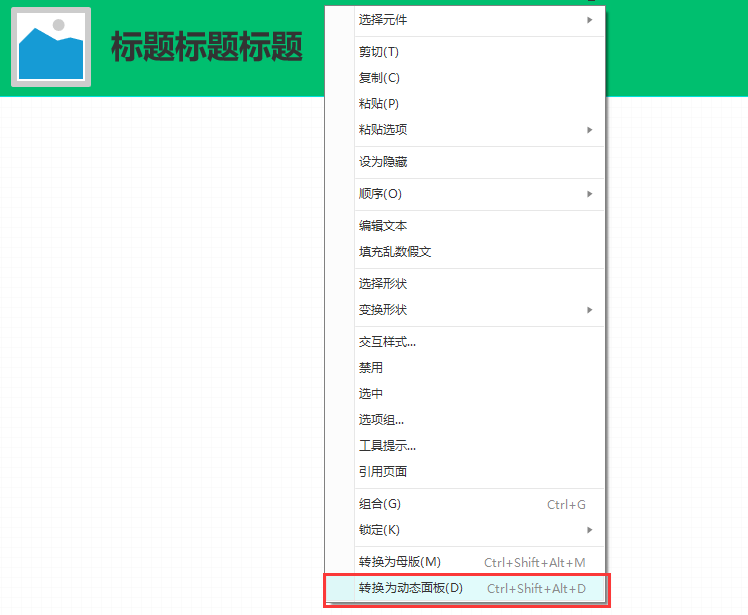
在导航背景上点击右键,在弹出菜单中选择“转换为动态面板”。

右键选择转换为动态面板
第二步:设置动态面板为100%宽度
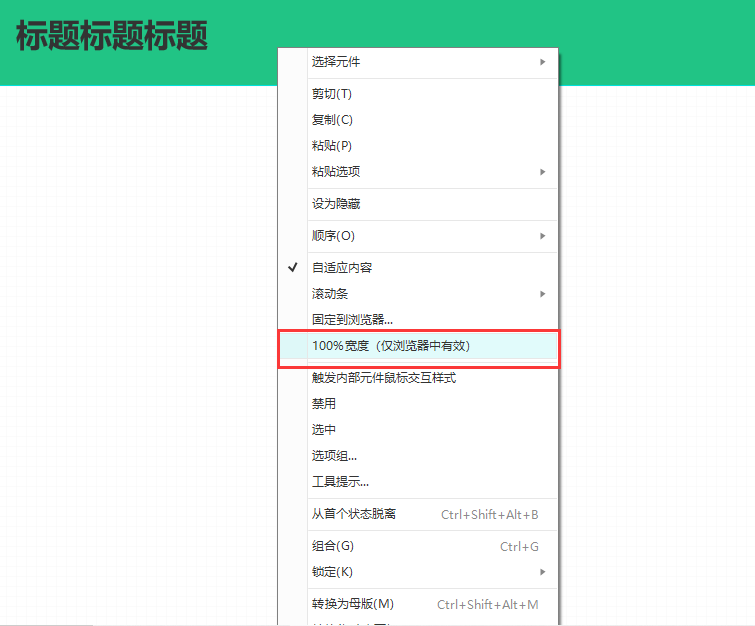
我们再次在导航背景上点击右键,这时候可以看到,弹出菜单上多了一些选项。因为这是动态面板,我们可以对它进行很多设置,这里我们选择100%宽度。

再次右键选择100%宽度
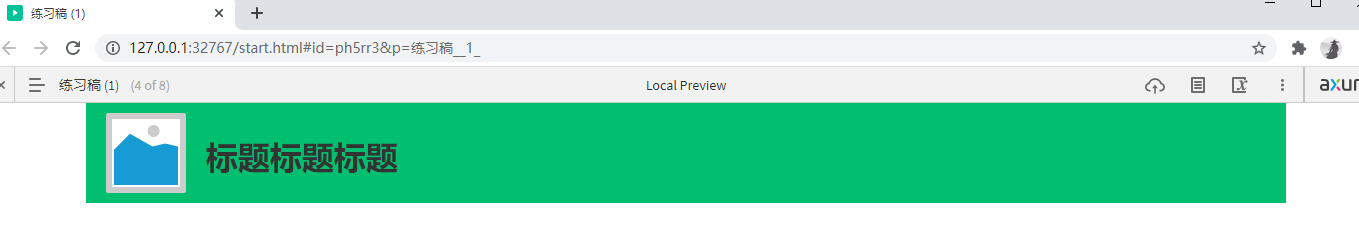
我们按一下F5(或点击发布_预览),先来预览一下,看看实现效果了没,没有变化,说明还差一些步骤。

按F5预览效果,看不出变化
(注:其实这一步已经实现动态面板的100%宽度了,预览时没变化,主要是因为现在的动态面板是无色透明状态,预览时当然看不出来。)
第三步:设置动态面板填充颜色
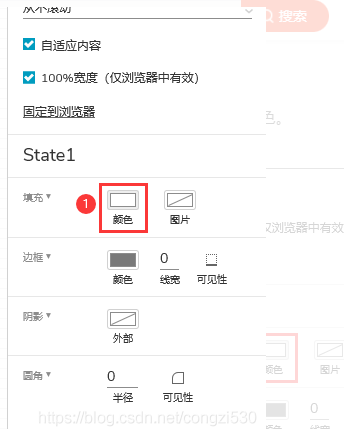
点击右侧栏样式里的填充,选择一种颜色,给动态面板填充颜色。

点击右侧栏样式里的填充

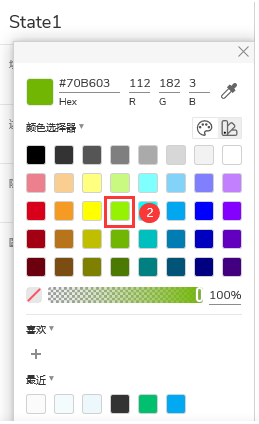
选择一种颜色
第四步:删除矩形并设置动态面板大小
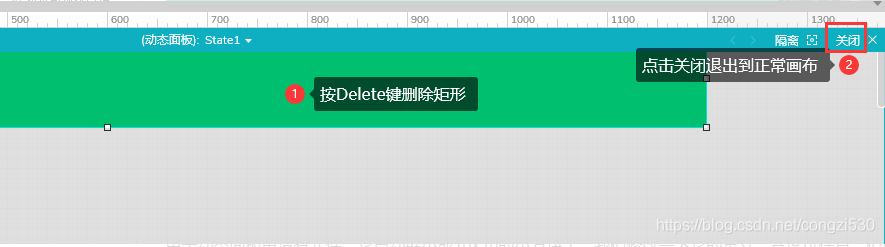
我们双击动态面板,进入编辑状态,然后按Delete键删除矩形,再关闭编辑状态,回到页面画布。

删除矩形
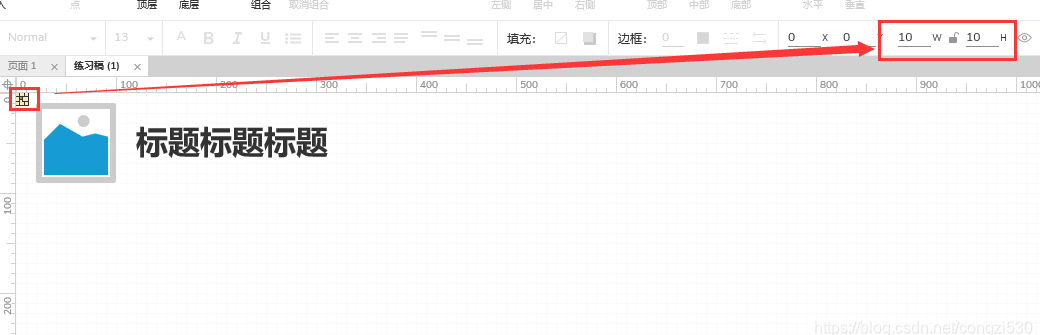
由于动态面板里没有元件,它自动缩小成10×10的小方块了,我们修改一下它的尺寸,宽度可任意,但高度一定是导航实际的大小。

动态面板无元件时缩小成10×10了

设置高度为100,宽任意
结语
好了,通过前面四步的设置,这下就可以实现动态面板100%宽度了。

来源:https://blog.csdn.net/congzi530/article/details/111206890