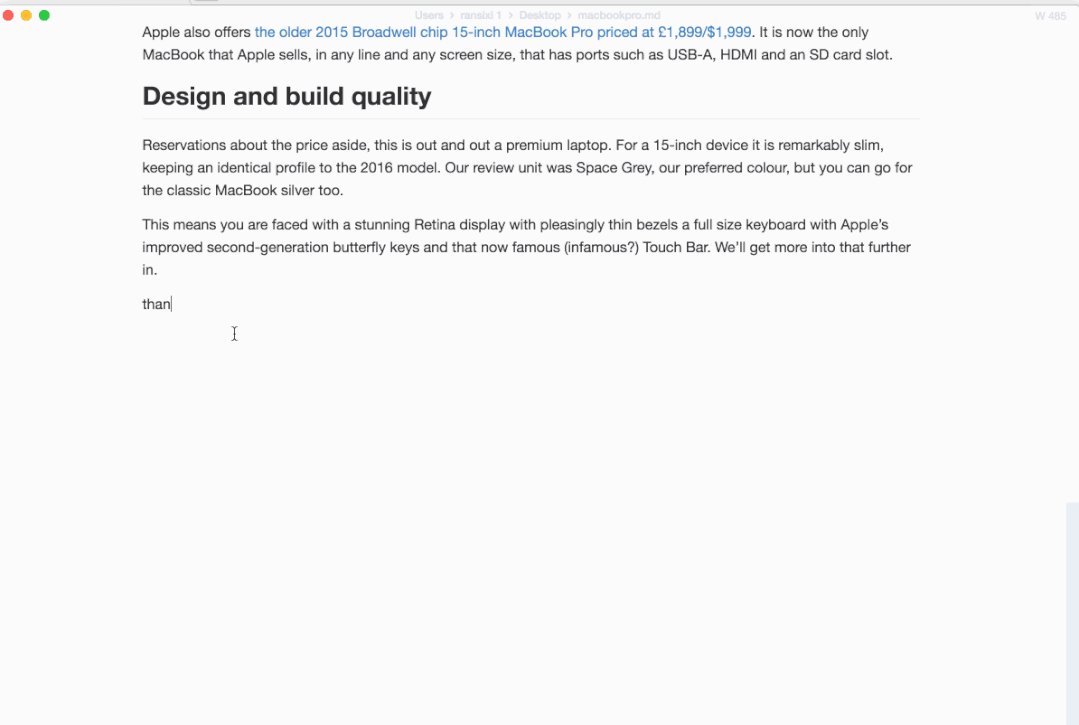
pre标签里面的内容实现自动换行(默认不会自动换行)
内容纲要
通过css实现自动换行:
pre{
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
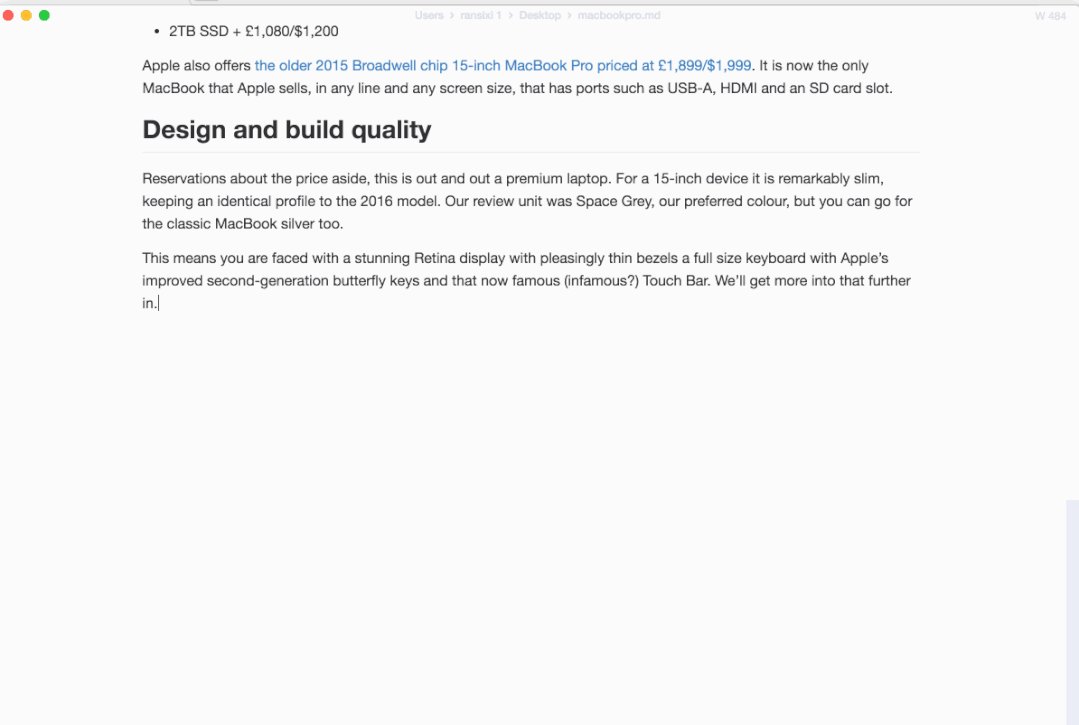
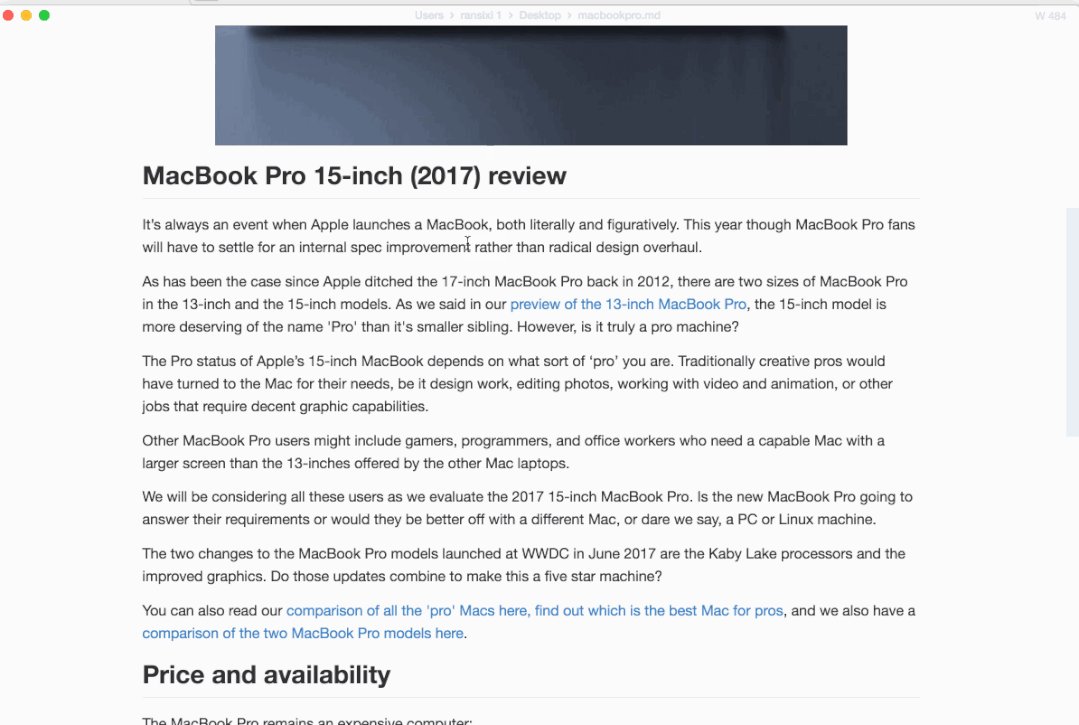
<pre> 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体
<pre> 标签的一个常见应用就是用来表示计算机的源代码。
来源:https://blog.csdn.net/Mr_JavaScript/article/details/79196140