Electron是什么?
Electron 是一个跨平台的、基于 Web 前端技术的桌面 GUI 应用程序开发框架。
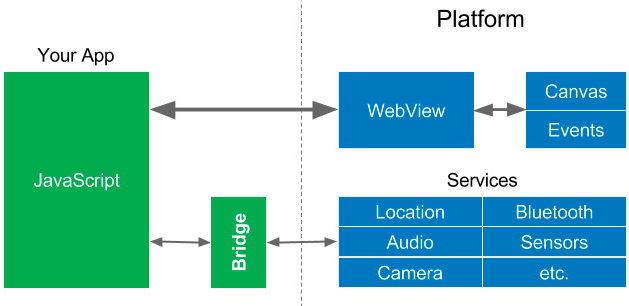
使用 Web 前端技术来开发一个桌面 GUI 程序是一件多么炫酷的事情,你可以使用 HTML、CSS 来绘制界面和控制布局,使用 JavaScript 来控制用户行为和业务逻辑,使用 Node.js 来通信、处理音频视频等,几乎所有的 Web 前端技术和框架(jQuery、Vue、React、Angular 等)都可以应用到桌面 GUI 开发中。
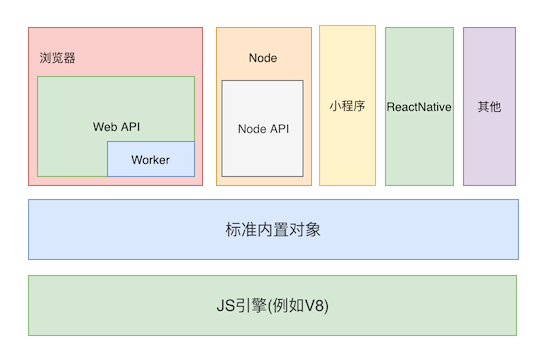
至此,JavaScript 这门神奇的语言除了能开发 Web 前端、Web 后台(基于 Node.js)、手机 APP(基于 React),也能开发桌面 GUI 程序了。
经济学中的“有需求就有市场”在技术领域也适用,Electron 就是应需求而生的。Electron 面世之后,不仅满足了大部分现有的开发需求,还创造了大量的新需求,开辟了一个新的生态。
Electron 的由来
如果想开发一个桌面 GUI 应用软件,希望其能同时在 Windows、Linux 和 Mac 平台上运行,可选的技术框架并不多,在早期人们主要使用以下三个框架来完成这类工作:
-
wxWidgets:https://www.wxwidgets.org
这三个框架都是用 C/C++ 语言开发的,受语言开发效率的限制,开发者想通过它们快速地完成桌面应用的开发工作十分困难。
近几年相继出现了针对这些框架的现代编程语言绑定库,诸如 Python、C#、Go 等,大部分都是开源社区提供的,但由于历史原因,要想用到这些框架的全部特性,还是需要编写 C/C++ 代码。并且由于几乎没有高质量的 Node.js 的绑定库,前端程序员想通过这三个框架开发桌面应用更是难上加难。
Stack Overflow 的联合创始人 Jeff Atwood 曾经说过,凡能用 JavaScript 实现的,注定会被用 JavaScript 实现。桌面 GUI 应用也不例外,近几年两个重量级框架 NW.js(https://nwjs.io)和 Electron(https://electronjs.org)横空出世,给前端开发人员打开了这个领域的大门。
Electron 最初由赵成和 GitHub 的工程师于 2013 年4月创建,当时名字为 Atom Shell,用来服务于 GitHub 的开发工具 Atom,2014 年5月开源,2015 年4月才正式更名为 Electron。目前 GitHub 公司内部仍有一个团队在维护这个开源项目,且社区内也有很多的贡献者。
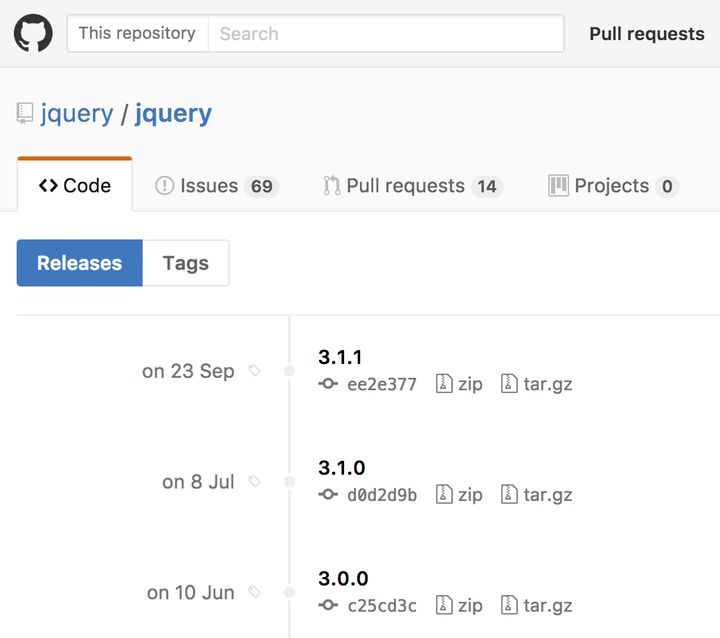
Electron 更新非常频繁,平均一到两周就会有新版本发布,Issue 和 Pull request 的回复也非常及时,一般关系到应用崩溃的问题(Crash Issue)一两天就能得到回复,普通问题一周内也会有人跟进。社区活跃程度由此可见一斑。
发起者是中国人
与 Electron 类似的另外一个框架是 NW.js,它们都是用 Web 前端技术来开发桌面 GUI 程序。更多内容请转到:NW.js和Electron优缺点综合对比
这两个框架都与中国人有极深的渊源,2011 年左右,中国英特尔开源技术中心的王文睿(Roger Wang)希望能用 Node.js 来操作 WebKit,而创建了 node-webkit 项目,这就是 NW.js 的前身,但当时的目的并不是用来开发桌面 GUI 应用。
中国英特尔开源技术中心大力支持了这个项目,不仅允许王文睿分出一部分精力来做这个开源项目,还给了他招聘名额,允许他招聘其他工程师来一起完成。
2012 年,故事的另一个主角赵成(Cheng Zhao)加入王文睿的小组,并对 node-webkit 项目做出了大量的改进。
后来赵成离开了中国英特尔开源技术中心,帮助 GitHub 团队尝试把 node-webkit 应用到 Atom 编辑器上,但由于当时 node-webkit 并不稳定,且 node-webkit 项目的走向也不受赵成的控制,这个尝试最终以失败告终。
但赵成和 GitHub 团队并没有放弃,而是着手开发另一个类似 node-webkit 的项目——Atom Shell,这个项目就是 Electron 的前身。赵成在这个项目上倾注了大量的心血,这也是这个项目后来广受欢迎的关键因素之一。再后来 GitHub 把这个项目开源出来,最终更名为 Electron。
你可能从没听说过这两个人的名字,但开源界就是有这么一批“英雄”,他们不为名利而来,甘做软件行业发展的铺路石,值得这个领域的所有从业者尊敬。
基于 Electron 的应用
1) 软件开发领域
在软件开发领域,最为开发人员所熟知的无过于 Visual Studio Code 了。Visual Studio Code 依靠丰富的功能、极速的响应、极佳的用户体验赢得了广大开发人员的青睐。作为一个新兴的 IDE 工具,其在最近一期的 IDE 排行榜单中排名第七,用户量持续迅猛增长。
另外,MongoDB 桌面版管理工具 Compass 也是基于 Electron 开发的。
2) 社交通信领域
社交通信领域风靡全球的 Skype 桌面版和 WhatsApp 桌面版、高效办公领域的 Slack 和飞书、视听领域的 Nuclear(一款很有趣的音乐播放器)和 WebTorrent Desktop(以P2P协议播放音视频的应用)、金融交易领域的 OpenFin、早期的以太坊客户端 Mist 和 Brave 浏览器(由前 Mozilla CEO 和 JavaScript 之父 Brendan Eich 创建)等,都是基于 Electron 打造的。
3) Web 界面测试领域
Electron 还被用于 Web 界面测试。自 PhantomJS 宣布停止更新后,Electron 成了有力的替代者。
测试工程师可以通过编写自动化测试脚本,轻松地控制 Electron 访问网页元素、提交用户输入、验证界面表现、跟踪执行效率等。另外,知名的 HTTP 网络测试工具 Postman 也是基于 Electron 开发的。
4) Electron 是极客喜爱的工具
由于 Electron 有自定义代理、截获网络请求、注入脚本到目标网站的能力,它也成了众多极客的趁手工具,比如有开发者开发过一个音乐聚合软件,把 QQ 音乐、网易云音乐、虾米音乐聚合在一个软件里播放。
我的朋友也曾开发过一个自媒体内容管理软件,可以一键把文章发布到百家号、大鱼号、头条号等自媒体平台。
如果你基于 Electron 开发了软件,也完全可以自由地把你的产品分享到 Electron 的官网(https://github.com/electron/apps/blob/master/contributing.md#adding-your-app)。
Electron 的生态
electron-builder 是一个 Electron 的构建工具,它提供了自动下载、自动构建、自动打包、自动升级等能力,是 Electron 生态中的基础支持工具,大部分流行的 Electron 应用都使用它进行构建和分发。
在 Electron 应用内存取本地数据,可以使用 Cookie、LocalStorage 或 IndexedDB 这些传统的前端技术,也可以选择 Electron 生态内的一些方案,例如:
-
rxdb 是一个可以在 Electron 应用内使用的实时 NoSQL 数据库;
-
如果希望使用传统的数据库,也可以在 Electron 内使用 SQLite 数据库。
Vue CLI Plugin Electron Builder 和 electron-vue 是两个非常不错的工具,开发者可以基于它们轻松地在 Electron 应用内使用 Vue 及其组件(包括 HMR 热更新技术)。虽然后者拥有更多的 GitHub star,更受欢迎,但我推荐使用前者。前者基于 Vue CLI Plugin 开发,更新频繁,而后者已经有近一年时间没更新过了。
electron-react-boilerplate 是一个项目模板,它把 Electron、React、Redux、React Router、Webpack 和 React Hot Loader 组合在一起。开发者基于此模板可以快速构建 React 技术体系的 Electron 应用。
angular-electron 也是一个项目模板,开发者可以基于它快速构建基于 Angular 和 Electron 的应用。
如果不希望使用上述前端框架,仅希望使用 webpack 与传统 Web 前端开发技术开发 Electron 应用,可以考虑使用 electron-webpack 组件完成工作。
另外,awesome-electron 项目记录了大量与 Electron 有关的有趣的项目和组件。
Electron 的优势
Electron 基于 Web 技术开发桌面应用。Web 技术是现如今软件开发领域应用最广泛的技术之一,入门门槛非常低,周边生态繁荣而且历史悠久。
1) Electron 开发效率高
相较于基于 C++ 库开发桌面软件来说,基于 Electron 开发更容易上手且开发效率更高。由于 JavaScript 语言是一门解释执行的语言,所以 C++ 语言固有的各种问题都不再是问题,比如:
-
C++ 没有垃圾回收机制,开发人员要小心翼翼地控制内存,以免造成内存泄漏;
-
C++ 语言特性繁多且复杂,学习难度曲线陡峭,需要针对不同平台进行编译,应用分发困难。
使用 Electron 开发桌面应用就不用担心这些问题。
2) Electron 执行效率高
在执行效率上,如果前端代码写得足够优秀,Electron 应用完全可以做出与 C++ 应用相媲美的用户体验,Visual Studio Code 就是先例。
另外,Node.js 本身也可以很方便地调用 C++ 扩展,Electron 应用内又包含 Node.js 环境,对于一些音视频编解码或图形图像处理需求,可以使用 Node.js 的 C++ 扩展来完成。
3) Electron 立足于 JavaScript 生态
随着 Web 应用大行其道,Web 前端开发领域的技术生态足够繁荣。Electron 可以使用几乎所有的 Web 前端生态领域及 Node.js 生态领域的组件和技术方案。截至本文发布时,发布到 npmjs.com 平台上的模块已经超过 90 万个,覆盖领域广,优秀模块繁多且使用非常简单方便。
4) 无需考虑兼容性问题
在完成 Web 前端开发工作时,开发者需要考虑很多浏览器兼容的问题,比如:用户是否使用了低版本的 IE 浏览器,是否可以在样式表内使用 Flexbox(弹性盒模型)等。这些问题最终会导致前端开发者束手束脚,写出一些丑陋的兼容代码以保证自己的应用能在所有终端表现正常。
但由于 Electron 内置了 Chromium 浏览器,该浏览器对标准支持非常好,甚至支持一些尚未通过的标准,所以基于 Electron 开发应用不会遇到兼容问题。开发者的自由度得到了最大化保护,你可以在 Electron 中使用几乎所有 HTML5、CSS3、ES6 标准中定义的 API。
5) Electron 可以使用操作系统接口
另外,Web 前端受限访问的文件系统、系统托盘、系统通知等,在 Electron 技术体系下均有 API 供开发者自由使用。
Electron 的不足
基于 Electron 开发桌面 GUI 应用并不是完美的方案,它也有它的不足,综合来说有以下几点。
1) 打包后的应用体积巨大
一个功能不算多的桌面应用,通过 electron-builder 压缩打包后至少也要 40MB。如果开发者不做额外的 Hack 工作的话,用户每次升级应用程序,还要再下载一次同样体积的安装包,这对于应用分发来说是一个不小的负担。但随着网络环境越来越好,用户磁盘的容积越来越大,此问题给用户带来的损失会慢慢被削弱。
2) 开发复杂度较大,进阶曲线较陡
跨进程通信是基于 Electron 开发应用必须要了解的知识点,虽然 Electron 为渲染进程提供了 remote 模块来方便开发人员实现跨进程通信,但这也带来了很多问题,比如某个回调函数为什么没起作用、主进程为什么报了一连串的错误等,这往往给已经入门但需要进阶的开发者带来困惑。
3) 版本发布过快
为了跟上 Chromium 的版本发布节奏,Electron 也有非常频繁的版本发布机制,每次 Chromium 改动,都可能导致 Electron 出现很多新问题,甚至稳定版本都有很多未解决的问题。幸好 Electron 的关键核心功能一直以来都是稳定的。
4) 安全性问题
Electron 把一些有安全隐患的模块和 API 都设置为默认不可用的状态,但这些模块和 API 都是非常常用的,因此有时开发者不得不打开这些开关。但是,一旦处理不当,就可能导致开发的应用存在安全隐患,给开发者乃至终端用户带来伤害。
安全问题有很多值得关注的技术细节,以至于 Electron 官方文档中专门开辟出来一个章节号召程序员重视安全问题。但我认为,很多时候安全和自由是相悖的,在不损失自由的前提下提升安全指标的工作是值得肯定的,如果哪天 Electron 以安全为由停用脚本注入的技术,相信很多开发者都会反对。
5) 资源消耗较大
Electron 底层基于的 Chromium 浏览器一直以来都因资源占用较多被人诟病,目前来看这个问题还没有很好的解决办法,只能依赖 Chromium 团队的优化工作。
除了以上这些问题外,Electron 还不支持老版本的 Windows 操作系统,比如 Windows XP。在中国还有一些用户是使用 Windows XP 的,开发者如果需要面向这些用户,应该考虑使用其他技术方案。