svg是什么格式?
我尝试了下通过在线工具把.png格式转成.svg,转出来的东西是全文本的,保存为.svg的格式,就可以当成图片在网页中展示,也可以直接以文本的样式存放在网页源码中,这样就解决了一个问题:可以直接把图片转换成文本存放在网页源码中,而不需要单独的位置存放图片,但也有问题是,可能会比较暂用网页带宽
以下是.png转成.svg之后的样子:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32" enable-background="new 0 0 32 32" xml:space="preserve"> <image id="image0" width="32" height="32" x="0" y="0"
href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAABGdBTUEAALGPC/xhBQAAACBjSFJN
AAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAClFBMVEX////87+Tzwpzrl1Xl
eiXiagzhZgThZgTiagrleCPrlFLzv5f87OD65NPtomjkchnjcBbtnmH54c3++fXvq3fiZwniZQbu
pm7+9vD76NjngjXmfS364s/64s/kchrjbRP53MX76NnkchrjbRP/+fXngzPmeyj+9u/wrXfupGj7
59fiZwjhYwP54Mvuo2fsmVj98efkchfjbA776970w53yvJDsmFXqkkzmeiXleCDiagviagrhZgPi
agriaQnleSPldh7rlVHqkEj0wJjyuYz87uPkcBTjawvtn2H649HiZQXhYgH53MTvp27tnl7+9/Hm
fSrldyD98+rjbRPiaQz53cbiaQ331br64c7mfCrldyP53MT+9e7uomjhZAPhYgDtnV/98uj53cfr
mFjjbBDiaw742cD76NryupDqkUzldyHiagriaQnkdh/pj0nxt4v65tbhYQDgYQDhZADhZgPhZgTg
XQDhYwDgXADhZAHhZQHgXgDgXwDgYADhZwTgWwDhYgDhZQLhZALhZQPjbxLleybmfSnjcBTupGj/
/Pn99OzmeiXhYgHvpmv////wsHzupWr//Pr64MziaAn//frpjUTleCPhYwHhYADjcBPfVADfWQDx
tIPzvZPzwZnxuIrtoWTmfCn/+vfxtofhYwPtnV7hXgDvqXD87eH30bb307f307b31bv+9e72zq7h
YgLnfyzuqHDkchjpi0D//fz53MXyvJH1yqfvqXHjbhD/+PL53cf65dT98urohDfhZQTiaAzupm3/
//742sL1yKT//v365NT428T53cj87eLyt4jhYQHngjL++fX+9u/ldyHpiUD53sn42sPohjrngjPs
m1rupWvvrXjwrnrwsX/rmFbmfy64DheYAAAAcXRSTlMAFVqh0/D9/vHWpV8ZJY/i5pUrB4Dy94kL
IcPMKSzg6DYg4eoHx9IMgI8h9fstkKAT5/EcWmejrdbb8vT+8/XY3qexX2wW6vOXJ/n9M4qZCtDa
EenwMu9BK8/XNA2P+v2YEjCe7O83Hmer2fLz269sIrObeMIAAAABYktHRACIBR1IAAAAB3RJTUUH
5QQcETM0rSk2tAAAAilJREFUOMtjYIADRiZmFlY2dg5OLm4eBkzAy8dfWFRcUlpaUlxUJCAohCYt
LCJaVl4KB8VlYuISyPKSUhWVpSigqkJaBiEvK1ddigFq5BVg8opKtXWYCuoKlaFmqKhWY5EHqqhR
Uwcr0KgH8iob0EAjUEWFJkheS7uptLS5pRUVtLU3l5Y26ugCFeiVAQ0o6+hEBV3dPSBhfQYGA0OQ
B8t6+1BBfxnYs0bGDCaFIFbZBLDwRJgBkyY3QfxqymCGpGDK1GlQJ7RPh/hkhjmDRTFCQefMWbMh
oAbq1UpLBqsSJAVz5s4DgfkLFtY0ghWUWDPYlCK5AQ4WLV5SAlHBUIJVQV/f0mVQBbYQK5aDRVes
XLV6zVowcx3YGSV2DPbgeF6/YSMQTNhUXVtbsXkLSMHWcpDOSgcGR5A3m+u2bQeCHbMbmxtn7NwF
UrAbrKDQicG5CGRS5R6Q4N59+xvKDxw8BGIfbgApqHFhcHUD2VF9BGzx0WPHT5yEOPIUKKwb3RUZ
GDxArNNnzqJ64tx5UGRVOwJj09MLFPU1Fy4iSW+5dBmUyJq9fUAJwrcClKBqS69cvXb9xo0bN29s
vHW7EiRfV+EHTlH+ATUgFY1F1WVQUF0ECui6GYFBkETpGVyILdE2hITCkrVCcA2GirrasHBExoiI
rGhElW+siIpGzloxsXFlSHmrqjo+IREtdyYlp9TAMm9NKlcalvydnpGZlc3GnpObl1+AEAUAbNqW
ZFTg+pkAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjEtMDQtMjhUMDk6NTE6NTIrMDg6MDBWOPpuAAAA
JXRFWHRkYXRlOm1vZGlmeQAyMDIxLTA0LTI4VDA5OjUxOjUyKzA4OjAwJ2VC0gAAACB0RVh0c29m
dHdhcmUAaHR0cHM6Ly9pbWFnZW1hZ2ljay5vcme8zx2dAAAAGHRFWHRUaHVtYjo6RG9jdW1lbnQ6
OlBhZ2VzADGn/7svAAAAF3RFWHRUaHVtYjo6SW1hZ2U6OkhlaWdodAAzMij0+PQAAAAWdEVYdFRo
dW1iOjpJbWFnZTo6V2lkdGgAMzLQWzh5AAAAGXRFWHRUaHVtYjo6TWltZXR5cGUAaW1hZ2UvcG5n
P7JWTgAAABd0RVh0VGh1bWI6Ok1UaW1lADE2MTk1NzQ3MTLE6KYyAAAAEnRFWHRUaHVtYjo6U2l6
ZQAyNTA3QkKaESIWAAAARnRFWHRUaHVtYjo6VVJJAGZpbGU6Ly8vYXBwL3RtcC9pbWFnZWxjL2lt
Z3ZpZXcyXzlfMTYxOTA3NzA4MzMyODgwOTZfMTNfWzBdDV5fAAAAAABJRU5ErkJggg==" ></image>
</svg>
.png转.svg的在线工具:https://www.bejson.com/convert/image_to_svg/
<span style="font-size: 16px; letter-spacing: normal; orphans: 2; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; color: rgb(51, 51, 51); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", arial, 宋体, sans-serif, tahoma; font-variant-caps: normal; font-variant-ligatures: normal; line-height: 28px;"–<-分割线—
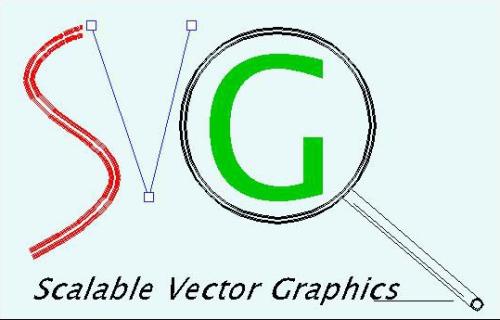
svg是图像文件格式,英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。
SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。SVG提供了3种类型的图形对象:矢量图形(vectorgraphicshape)、图象(image)、文本(text)。
SVG图形是可交互的和动态的,可以在SVG文件中嵌入动画元素或通过脚本来定义动画。
它提供了目前网络流行的PNG和JPEG格式无法具备的优势:可以任意放大图形显示,但绝不会以牺牲图像质量为代价;可在SVG图像中保留可编辑和可搜寻的状态;平均来讲,SVG文件比JPEG和PNG格式的文件要小很多,因而下载也很快。可以相信,SVG的开发将会为Web提供新的图像标准。
扩展资料:
与其他图像格式相比,使用 SVG 的优势在于:
1、SVG 可被非常多的工具读取和修改(比如记事本)。
2、SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
3、SVG 是可伸缩的。
4、SVG 图像可在任何的分辨率下被高质量地打印。
5、SVG 可在图像质量不下降的情况下被放大。
6、SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)。
7、SVG 可以与 JavaScript 技术一起运行。
8、SVG 是开放的标准。
9、SVG 文件是纯粹的 XML。