如何让WordPress支持webp格式图片上传和显示?
WordPress 默认不支持WebP格式图片上传,将下面代码添加到当前主题函数模板functions.php中,即可解决上传问题。
function webp_filter_mime_types( $array ) {
$array['webp'] = 'image/webp';
return $array;
}
add_filter( 'mime_types','webp_filter_mime_types', 10, 1 );
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
虽然已经可以上传WebP格式的图片了,但在媒体列表中看不到缩略图,这是因为WordPress在用 wp_generate_attachment_metadata()函数生成图片数据时,使用了file_is_displayable_image()函数判断文件是否为图片,判断WebP图片的结果为否,因此中断了保存图片数据的操作。
该函数位于:wp-admin/includes/image.php
function file_is_displayable_image( $path ) {
$displayable_image_types = array( IMAGETYPE_GIF, IMAGETYPE_JPEG, IMAGETYPE_PNG, IMAGETYPE_BMP, IMAGETYPE_ICO );
$info = @getimagesize( $path );
if ( empty( $info ) ) {
$result = false;
} elseif ( ! in_array( $info[2], $displayable_image_types, true ) ) {
$result = false;
} else {
$result = true;
}
/**
* Filters whether the current image is displayable in the browser.
*
* @since 2.5.0
*
* @param bool $result Whether the image can be displayed. Default true.
* @param string $path Path to the image.
*/
return apply_filters( 'file_is_displayable_image', $result, $path );
}
解决办法是在主题的functions.php里添加以下代码:
function webp_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info['mime'] == 'image/webp') {
$result = true;
}
return $result;
}
add_filter( 'file_is_displayable_image', 'webp_file_is_displayable_image', 10, 2 );
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
文本中的插图就是webp图片,以目前的网络速度使用webp图片并不完全为了加载快,而是当图片很多时webp图片优势就明显了,可以减少三分一以上的空间占用。虽然目前七牛、又拍云、阿里云oss、腾讯云cos等都支持WebP,可惜之前苹果设备不支持webp图片,这也可能是WordPress一直不支持webp图片的原因吧。
嫌改代码麻烦可以安装插件:Allow Webp image
什么是webp
WebP是谷歌推出的一种图片格式,它的优点就是同等画面质量下,体积比jpg、png这些少了28%甚至45%,这也意味着使用webp可以使图片体积更小从而达到极大提升图片加载速度的效果,并且也能降低服务器带宽和流量成本。
webp格式简介
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,且能达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
WebP支持的像素最大数量是16383×16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之ARGB色彩空间。又无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释数据。
WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
WebP的有损压缩算法是基于VP8视频格式的帧内编码,并以RIFF作为容器格式。因此,它是一个具有八位色彩深度和以1:2的比例进行色度子采样的亮度-色度模型(YCbCr4:2:0)的基于块的转换方案。不含内容的情况下,RIFF容器要求只需20字节的开销,依然能保存额外的元数据(metadata)。WebP图像的边长限制为16383像素。
webp格式优势
- 用户体验:更少的加载时间,减少等待;
- 节约成本:更少的带宽、流量,节省建站成本
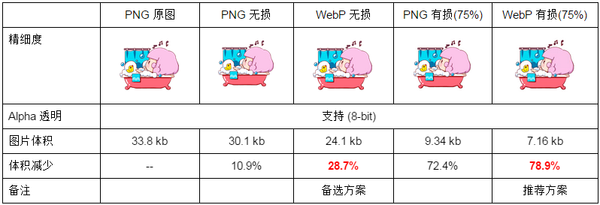
对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果:

WebP 兼容性
既然webp这么好,为什么没有大范围使用呢?
这是因为webp毕竟只是谷歌自己推出的,主要应用在谷歌自己的chrome浏览器和安卓系统,所以是存在兼容性问题的
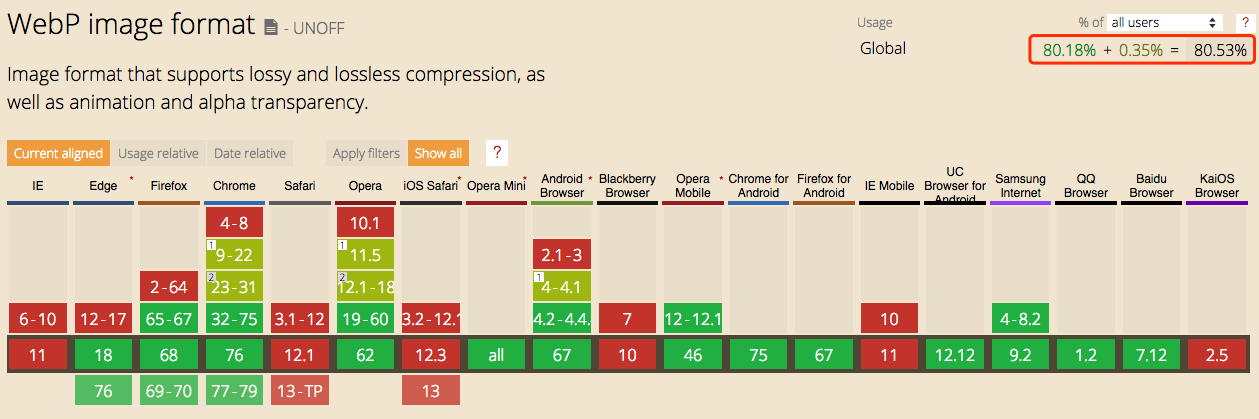
如果使用不兼容的浏览器打开是无法显示webp图片的,有兴趣的话可以看下webp在caniuse上的兼容情况:https://caniuse.com/#search=webp

上图右上角圈起来的数字,显示全球浏览器份额情况统计是有 80.53% 是支持的,并且这么优秀的图片格式已经被越来越多的浏览器和设备兼容,这是大势所趋,所以我们认为这个兼容问题是有必要找到解决方案的。

