标签模板中的[!–oldtitle–]和[!–title–]有什么区别?
内容纲要
1、标签模板的内容
标签模板的“页面模板内容”:
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
标签模板的“列表内容模板”,即list.var的内容:
<li><a href="#" target="_blank" title="[!--oldtitle--]">[!--title--]</a></li>
2、在tagsinfo标签中使用以上标签模板
[tagsinfo]1,6,6,13[/tagsinfo]
[tagsinfo]TAGS的ID,显示条数,标题截取数,标签模板ID,栏目ID,系统模型ID[/tagsinfo]
其中,
- tags的ID:1
- 显示条数:6
- 标题截取数:6(即3个汉字)
- 标签模板ID:13(测试过程中,以上标签模板的ID是13)
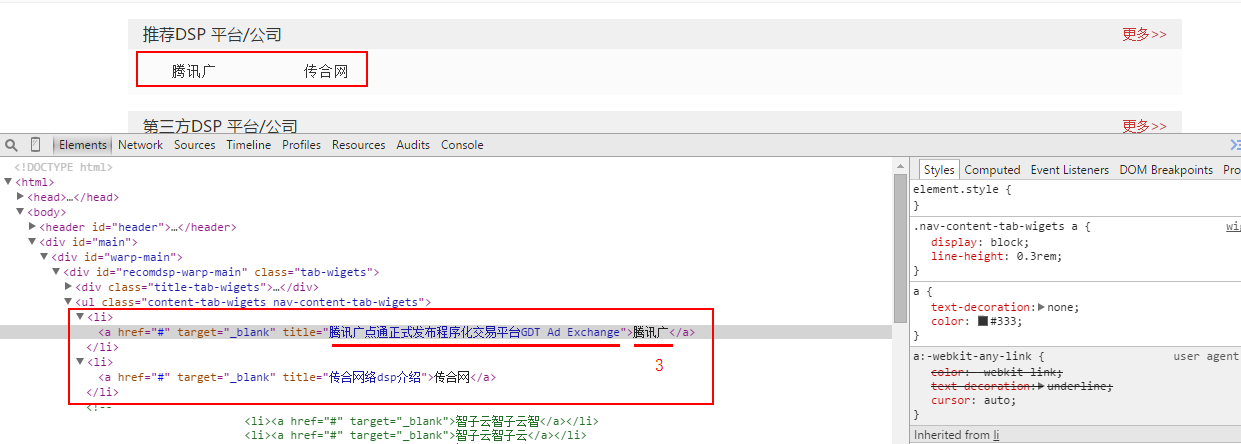
3、实现效果,对比[!–oldtitle–]和[!–title–]
看出来了吧!
[!–oldtitle–]:标题是什么样就是怎么样的
[!–title–]:根据标签截取字符长度设置展示的标题,如果截取3个字符,那么就输出前面3个字符