非常实用 WordPress同分类文章列表小工具
WordPress小工具是一个非常实用的功能,其可视化的后台设置无论是对新手还是大神都非常的方便快捷。通过各种小工具的点缀,可以让WordPress主题更加的多样化和个性化。今天飞鸟给大家带来一款雅兮网原创“WordPress同分类文章列表小工具”
顾名思义:显示与目前文章相同分类下的其他文章,以列表形式展现。并通过数量、时段、排序依据等来实现不同的列表,
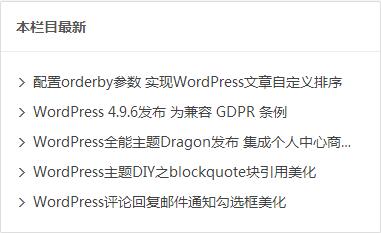
其前端效果如下。(前端效果在不同的主题上略有区别,仅供参考。后续版本会增加其它前端样式)
1、前端简洁美观,符合大众审美
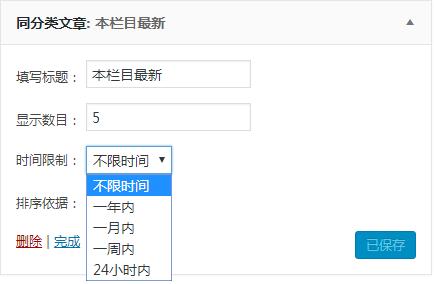
2、自定义标题,配合不同排序实现多样化小工具
3、自定义数量,控制权完全在你手中
4、自定义时段,可选一年、一月等多个时段,用户体验为王
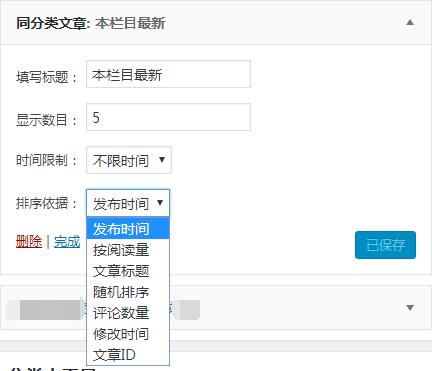
5、自定义排序,发布时间、更新时间、随机等多种排序方式
按照阅读量排序需主题自带浏览量功能或实用阅读量记录插件,且以自定义栏目记录阅读量,自定义栏目名称为views,否则可能会导致排序错误。
建议只在文章页使用本小工具,否则可能会无法正常显示。
使用方法:
下载本文后方提供的widget-catpost.php,放入你的主题小工具文件/文件夹中,并适当引用,将下文提供的css代码放入你的style.css文件中
附:常见的小工具使用方法;
1、如果你的主题有专门的小工具文件夹如widget文件夹,可以将本小工具文件直接放入,并在functions.php引用该文件(也有在小工具文件夹中自定义一个index.php,该文件已被functions.php引用,此时只需要在index.php引用widget-catpost.php即可)
2、没有专门的文件夹,只有widgets.php文件直接拿出widget-catpost.php文件中的代码,放入widgets.php中即可
3、将widget-catpost.php放入适当的文件夹,并在functions.php调用该文件即可。
小工具下载地址:
百度网盘 密码: c5t9
百度网盘2 提取码: d533
CSS代码参考
1. /* 同分类文章小工具样式 by 雅兮网yaxi.net */
2. .cat-post{
3. width: 100%;
4. overflow:hidden;
5. }
6. .cat-post ul{
7. padding: 15px;
8. }
9. .cat-post ul li{
10. width: 99%;
11. line-height: 28px;
12. white-space: nowrap;
13. word-wrap: normal;
14. text-overflow: ellipsis;
15. overflow: hidden;
16. }
17. .cat-post ul li a{
18. font-size: 14px;
19. }
20. .cat-post ul li a i{
21. font-size: 12px;
22. margin-right: 5px;
23. }
本文转自:https://www.yaxi.net/2018-06-09/1815.html