vue-cli 和 webpack是什么关系?
内容纲要
vue-cli 和 webpack是什么关系?
-
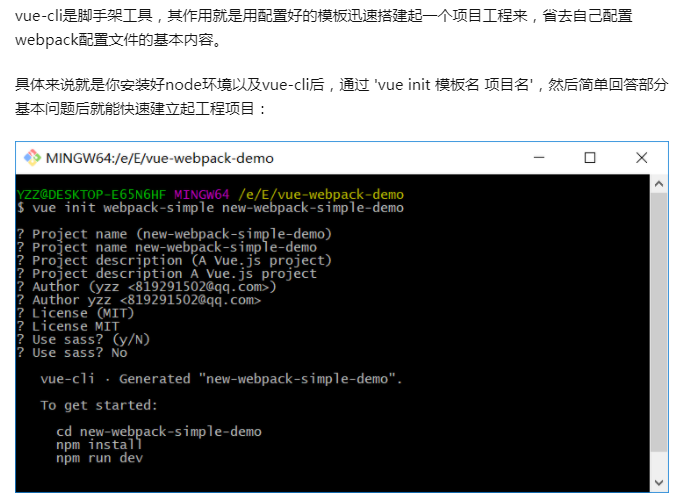
vue-cli是什么:vue-cli是vue的命令行工具,只要按照官网敲几行命令就可以新建一个基本的vue项目框架。方便快捷。
-
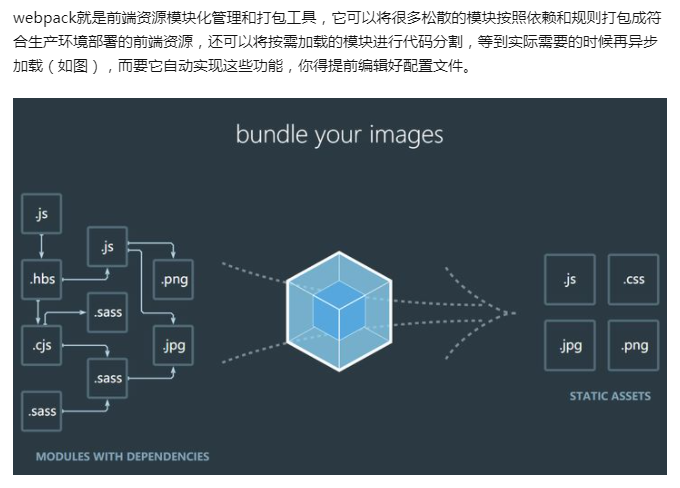
vue-cli和webpack是什么关系:vue-cli 里面包含了webpack, 并且配置好了基本的webpack打包规则,



vue官方描述下,vue-cli是:
基于 webpack 构建,并带有合理的默认配置;
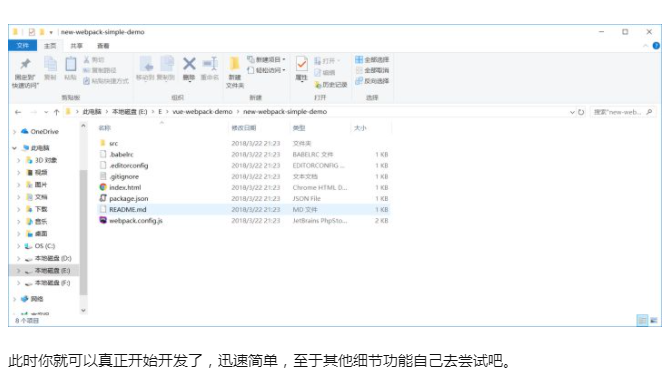
但是用vue-cli建立出来的项目根目录并没有webpack.config.js文件,也找不到相关引用。
其实vue-cli中的webpack有个默认配置,如下访问:
以一个文件的方式使用解析好的配置:
有些外部工具可能需要通过一个文件访问解析好的 webpack 配置,比如那些需要提供 webpack 配置路径的 IDE 或 CLI。在这种情况下你可以使用如下路径:
<projectRoot>/node_modules/@vue/cli-service/webpack.config.js
该文件会动态解析并输出 vue-cli-service 命令中使用的相同的 webpack 配置,包括那些来自插件甚至是你自定义的配置。
修改:
简单的配置方式
调整 webpack 配置最简单的方式就是在 vue.config.js 中的 configureWebpack 选项提供一个对象:
// vue.config.js module.exports = { configureWebpack: { plugins: [ new MyAwesomeWebpackPlugin() ] } }
该对象将会被 webpack-merge 合并入最终的 webpack 配置。